Research at Autodesk
I worked with two different teams at Autodesk Research as a PH.D researcher and a Post-doctoral researcher between 2013 and 2015.

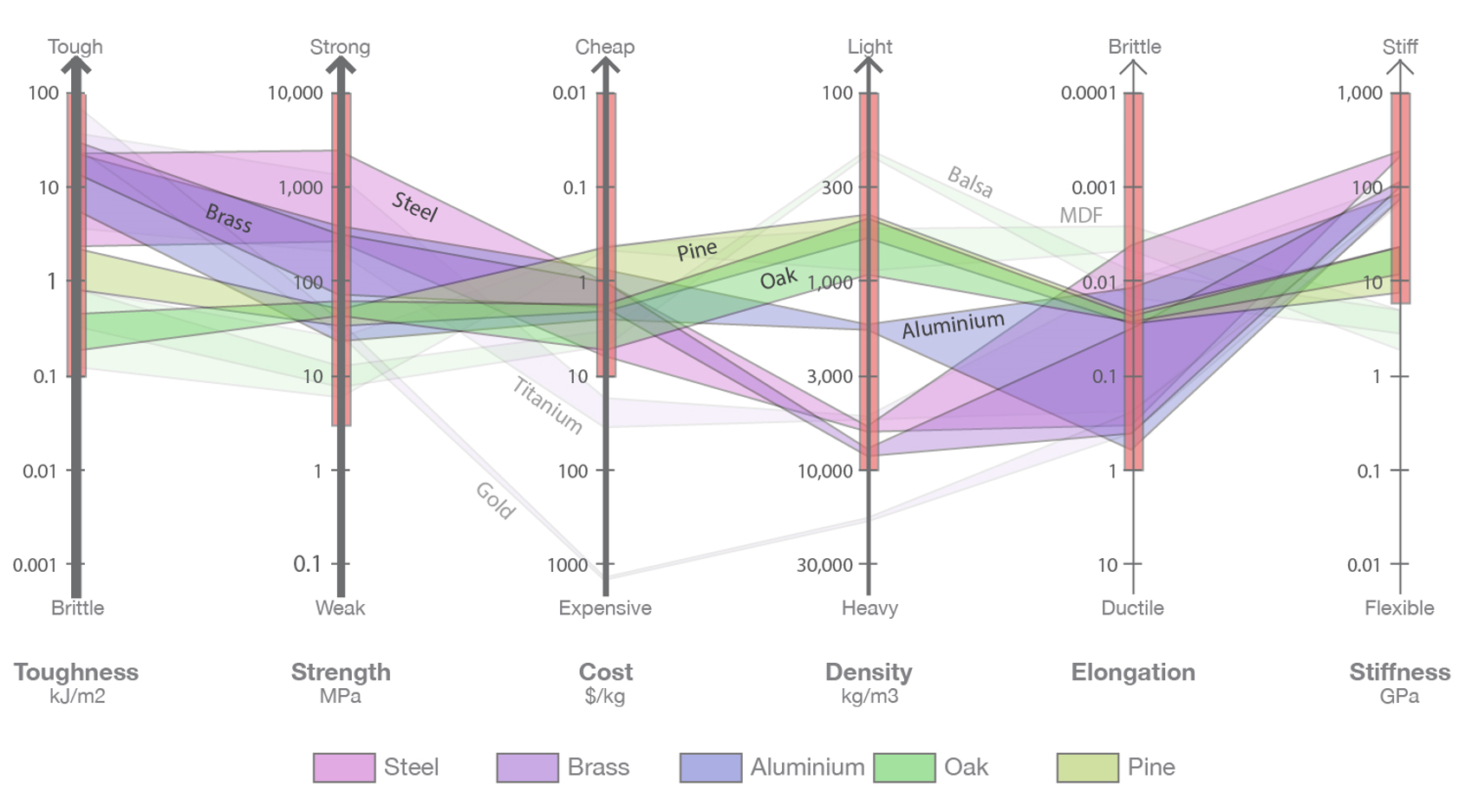
“What if a CAD system could generate thousands of design options that all meet your specified goals? It’s no longer what if: it’s Project Dreamcatcher, the next generation of CAD. Dreamcatcher is a generative design system that enables designers to craft a definition of their design problem through goals and constraints. This information is used to synthesize alternative design solutions that meet the objectives. Designers are able to explore trade-offs between many alternative approaches and select design solutions to manufacture.” Source: Autodesk Research
In a collaboration between Simon Fraser University and Autodesk Research and funded by NSERC Engage, we bring together our collective expertise in HCI, user experience, information visualization, and design exploration to create an effective user experience for Autodesk’s Dreamcatcher project.

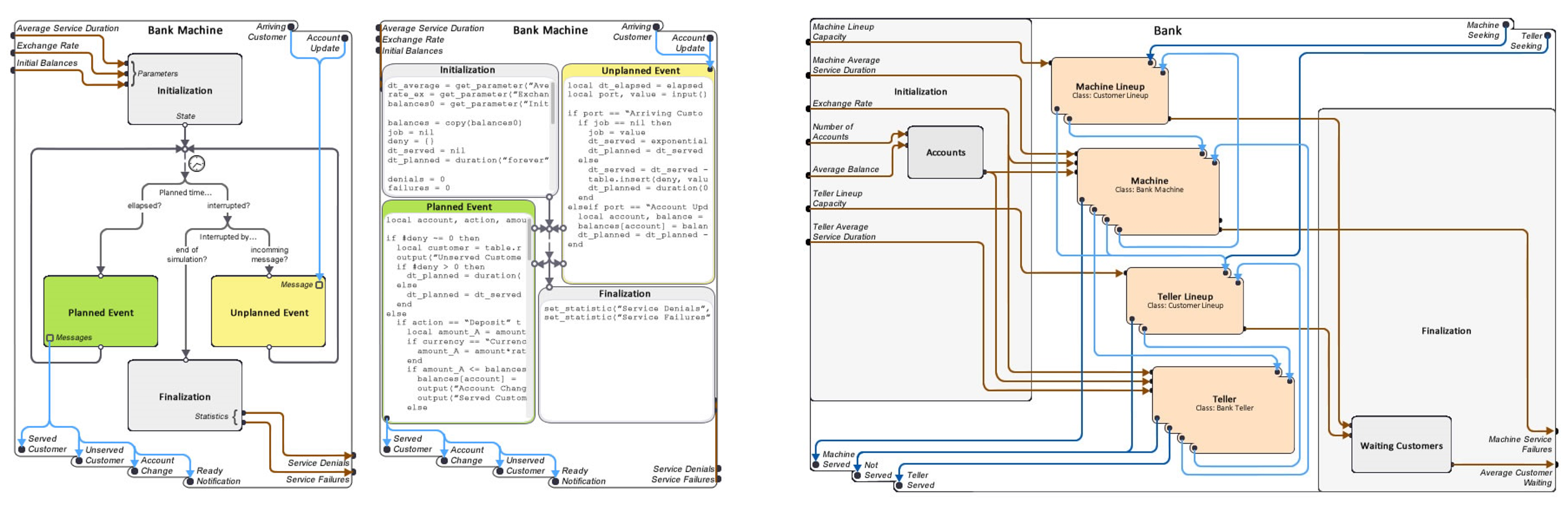
DesignDEVS is a software application for developing and testing computer simulations. It was developed by Autodesk Research to help communities of researchers and practitioners collaborate effectively on simulation projects.
In a collaboration
between Simon Fraser University and Autodesk Research and funded by
NSERC Engage, we researched and designed a visual interface for DesignDEVS. The goal of
this ongoing project is to make simulations part of the design process. Currently, the
barriers to learning and using a simulation software is too high for a non-programmer to
easily integrate the simulations with the design workflow. With the increasing
popularity of visual programming CAD system such as Grasshopper and Dynamo, we decided
to explore a visual interface to represent the DEVS model of simulations.
My role in this project was to conduct user interviews and audit existing simulation
systems to discover their usability issues and propose techniques and guidelines from
the literature to overcome those issues. I then designed a new visual interface for
DEVS, through an iterative process of designing, evaluating within the team, and
redesigning, followed by presentations to DEVS experts and DEVS users for external
evaluation.